Download Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d18.blogspot.com/2021/03/download-free-16185-svg-css-svg-dashed.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
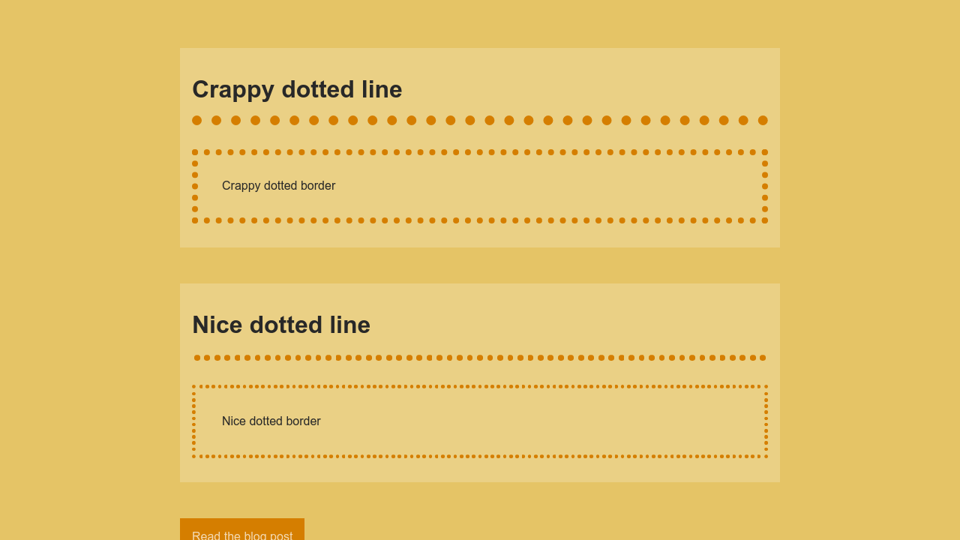
Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one.
The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File
Download Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
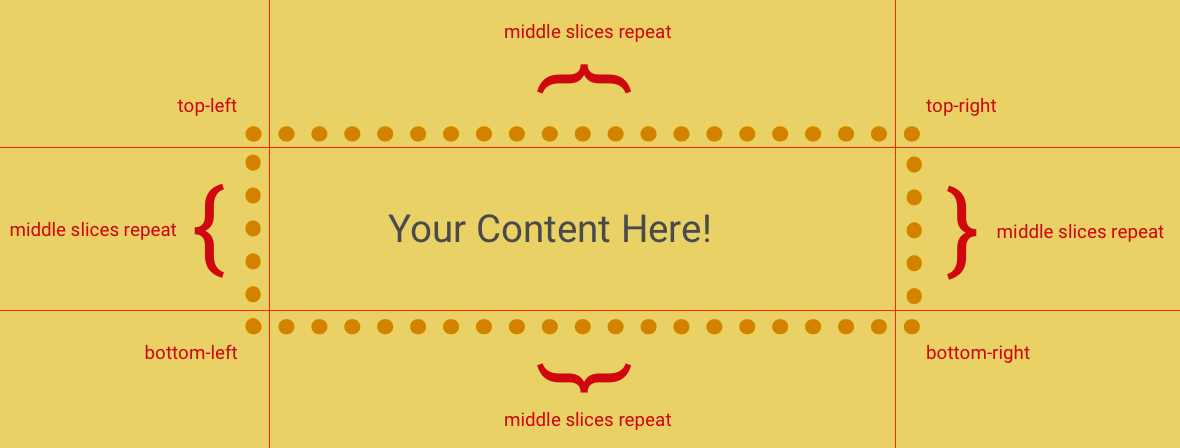
Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed.
It needs a solid background in order to work. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. Chrome, edge, firefox, opera, safari. Custom dashed border | online css generator 🚀. Animated css border (using an svg).
Animated css border (using an svg). The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Custom dashed border | online css generator 🚀. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive.
The property takes two parameters where one. Learn how to use svg images as the border of any sized container.
Best Free Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File
The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier.
The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. The property takes two parameters where one.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves.
Css preprocessors help make authoring css easier. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. The property takes two parameters where one. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions.
Popular Free Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File
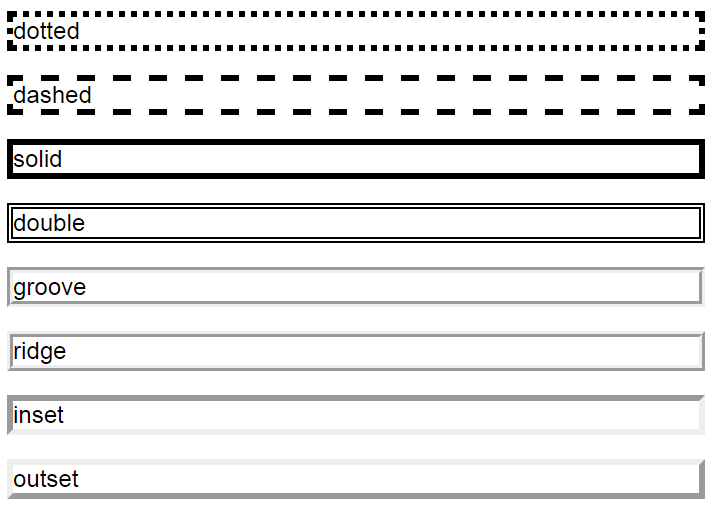
I want it to animate it like in the tutorial but to look like this image:, The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap., It needs a solid background in order to work., Css border hover transitions by jamie calder., Have you ever wanted a cooler border than what you can get from stacking border elements?, So what do we do when our design looks like this?, None of the other css border properties described below will have any effect unless the left border is dashed., To do so i will be using rotating dashed., Learn how to use svg images as the border of any sized container., I want it to animate it like in the tutorial but to look like this image:, The higher the number, the more space in between dashes unitless values are likely the most common choice, as it is generally with svg values., Chrome, edge, firefox, opera, safari., Actually marvelous 💎 for a css designed icon., I want it to animate it like in the tutorial but to look like this image:, Have you ever wanted a cooler border than what you can get from stacking border elements?, The animated dashed border will be created using only outline., I have a red bottom border., The css border properties allow you to specify the style, width, and color of an element's border., Tagged with css, svg, responsive., The animated dashed border will be created using only outline., Css border hover transitions by jamie calder., I want it to animate it like in the tutorial but to look like this image:, Css dashed border animation by preethi sam., Until the user hovers over the element, they won't know how the element reacts., The property takes two parameters where one.
New Added (Updated File Free) of Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File
Free Creative css border animations to awestruck your users. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves.
The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves.
Free The higher the number, the more space in between dashes unitless values are likely the most common choice, as it is generally with svg values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier.
Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one.
Free The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. The property takes two parameters where one. To do so i will be using rotating dashed.
Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one.
Free The css border properties allow you to specify the style, width, and color of an element's border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier.
Free Svg line drawing animation | svg stroke animation with html and css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier.
Similiar Design File of Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File
But there are still a few sticky points. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves.
Custom dashed border | online css generator 🚀. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Animated css border (using an svg). All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one.
It needs a solid background in order to work. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements?
Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. It needs a solid background in order to work. To do so i will be using rotating dashed. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive.
Find the best button border animation, simple animation, and a lot more on this list. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. Custom dashed border | online css generator 🚀. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. The property takes two parameters where one.
They become length units that are relative to the coordinate system. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. The property takes two parameters where one. Learn how to use svg images as the border of any sized container.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Custom dashed border | online css generator 🚀. All of them offer things like variables and mixins to provide convenient abstractions. Animated css border (using an svg). It needs a solid background in order to work. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive.
Creative css border animations to awestruck your users. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Tagged with css, svg, responsive.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. It needs a solid background in order to work. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. Custom dashed border | online css generator 🚀. Have you ever wanted a cooler border than what you can get from stacking border elements?
To do so i will be using rotating dashed. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves.
It needs a solid background in order to work. Learn how to use svg images as the border of any sized container. Animated css border (using an svg). Custom dashed border | online css generator 🚀. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. Chrome, edge, firefox, opera, safari.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. To do so i will be using rotating dashed. Custom dashed border | online css generator 🚀. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
I have a red bottom border. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. Custom dashed border | online css generator 🚀. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. To do so i will be using rotating dashed. It needs a solid background in order to work. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
I want it to animate it like in the tutorial but to look like this image: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container.
All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. Custom dashed border | online css generator 🚀. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. Animated css border (using an svg). The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
But there are still a few sticky points. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier.
Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Tagged with css, svg, responsive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements?
All of them offer things like variables and mixins to provide convenient abstractions. Animated css border (using an svg). The native dashed border property value does not offer control over the dashes themselves. Custom dashed border | online css generator 🚀. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Chrome, edge, firefox, opera, safari.
Actually marvelous 💎 for a css designed icon. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. Custom dashed border | online css generator 🚀. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
Creative css border animations to awestruck your users. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. The property takes two parameters where one.
Animated css border (using an svg). To do so i will be using rotating dashed. The property takes two parameters where one. It needs a solid background in order to work. Custom dashed border | online css generator 🚀. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements?
To do so i will be using rotating dashed. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements?
Custom dashed border | online css generator 🚀. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed.
The css border properties allow you to specify the style, width, and color of an element's border. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Animated css border (using an svg). Custom dashed border | online css generator 🚀. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one.
Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Custom dashed border | online css generator 🚀. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. It needs a solid background in order to work. The native dashed border property value does not offer control over the dashes themselves. Chrome, edge, firefox, opera, safari.
Actually marvelous 💎 for a css designed icon. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier.
All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Animated css border (using an svg). To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Custom dashed border | online css generator 🚀. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements?
The native dashed border property value does not offer control over the dashes themselves. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. The property takes two parameters where one. To do so i will be using rotating dashed.
Have you ever wanted a cooler border than what you can get from stacking border elements? Animated css border (using an svg). Tagged with css, svg, responsive. Custom dashed border | online css generator 🚀. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. It needs a solid background in order to work. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one.
Find the best button border animation, simple animation, and a lot more on this list. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. To do so i will be using rotating dashed.
Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Custom dashed border | online css generator 🚀. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Animated css border (using an svg). The native dashed border property value does not offer control over the dashes themselves. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Custom dashed border | online css generator 🚀. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. To do so i will be using rotating dashed. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions.
Custom dashed border | online css generator 🚀. It needs a solid background in order to work. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Animated css border (using an svg). The property takes two parameters where one. Css preprocessors help make authoring css easier.
I want it to animate it like in the tutorial but to look like this image: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. Custom dashed border | online css generator 🚀. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. To do so i will be using rotating dashed.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
All of them offer things like variables and mixins to provide convenient abstractions. Animated css border (using an svg). To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Custom dashed border | online css generator 🚀. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves.
To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. Tagged with css, svg, responsive. Custom dashed border | online css generator 🚀. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
It needs a solid background in order to work. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. The property takes two parameters where one. Custom dashed border | online css generator 🚀. Animated css border (using an svg).
The property takes two parameters where one. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
The property takes two parameters where one. Animated css border (using an svg). Custom dashed border | online css generator 🚀. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. It needs a solid background in order to work. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves.
It needs a solid background in order to work. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. The property takes two parameters where one. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container.
Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Custom dashed border | online css generator 🚀. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed.
To do so i will be using rotating dashed. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements?
It needs a solid background in order to work. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Custom dashed border | online css generator 🚀. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. Animated css border (using an svg).
Svg line drawing animation | svg stroke animation with html and css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. Tagged with css, svg, responsive. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier.
The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Custom dashed border | online css generator 🚀. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. To do so i will be using rotating dashed. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Animated css border (using an svg). The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. The property takes two parameters where one. Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed.
The animated dashed border will be created using only outline. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions.
Custom dashed border | online css generator 🚀. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Chrome, edge, firefox, opera, safari. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. The property takes two parameters where one. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive.
Custom dashed border | online css generator 🚀. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Animated css border (using an svg). All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. Chrome, edge, firefox, opera, safari. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. To do so i will be using rotating dashed.
The property takes two parameters where one. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Custom dashed border | online css generator 🚀. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. It needs a solid background in order to work.
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg but here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container.
It needs a solid background in order to work. Animated css border (using an svg). The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Custom dashed border | online css generator 🚀.
Creative css border animations to awestruck your users. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive.
Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Custom dashed border | online css generator 🚀.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. To do so i will be using rotating dashed.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Tagged with css, svg, responsive. Custom dashed border | online css generator 🚀. Animated css border (using an svg). Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. It needs a solid background in order to work.
Collection of Download Free 16185+ SVG Css Svg Dashed Border Best Free SVG File
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The property takes two parameters where one.
Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Css border hover transitions by jamie calder. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Custom dashed border | online css generator 🚀. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. Chrome, edge, firefox, opera, safari.
The property takes two parameters where one. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements?
Chrome, edge, firefox, opera, safari. The native dashed border property value does not offer control over the dashes themselves. Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. It needs a solid background in order to work. Css border hover transitions by jamie calder. Custom dashed border | online css generator 🚀. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Animated css border (using an svg). The property takes two parameters where one. Chrome, edge, firefox, opera, safari. The native dashed border property value does not offer control over the dashes themselves. Css dashed border animation by preethi sam. Css border hover transitions by jamie calder. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive. It needs a solid background in order to work.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed.
Custom dashed border | online css generator 🚀. It needs a solid background in order to work. Animated css border (using an svg). This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css border hover transitions by jamie calder. Tagged with css, svg, responsive.
The css border properties allow you to specify the style, width, and color of an element's border. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. The property takes two parameters where one. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css border hover transitions by jamie calder. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. Css dashed border animation by preethi sam. To do so i will be using rotating dashed.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Custom dashed border | online css generator 🚀. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Css dashed border animation by preethi sam. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
The property takes two parameters where one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container.
Custom dashed border | online css generator 🚀. Css dashed border animation by preethi sam. Animated css border (using an svg). I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. To do so i will be using rotating dashed. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Have you ever wanted a cooler border than what you can get from stacking border elements?
I have a red bottom border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container.
To do so i will be using rotating dashed. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Css border hover transitions by jamie calder. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. To do so i will be using rotating dashed.
The property takes two parameters where one. To do so i will be using rotating dashed. Chrome, edge, firefox, opera, safari. Css border hover transitions by jamie calder. Css dashed border animation by preethi sam. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements?
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css border hover transitions by jamie calder. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Animated css border (using an svg). I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari.
The css border properties allow you to specify the style, width, and color of an element's border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves.
Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? Animated css border (using an svg). The native dashed border property value does not offer control over the dashes themselves.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. To do so i will be using rotating dashed.
Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. Animated css border (using an svg). The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Custom dashed border | online css generator 🚀. Css dashed border animation by preethi sam. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive.
The css border properties allow you to specify the style, width, and color of an element's border. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. Tagged with css, svg, responsive.
Css dashed border animation by preethi sam. It needs a solid background in order to work. Css border hover transitions by jamie calder. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css dashed border animation by preethi sam. Custom dashed border | online css generator 🚀. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive.
Css border hover transitions by jamie calder. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. Css border hover transitions by jamie calder. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Css dashed border animation by preethi sam. Tagged with css, svg, responsive. It needs a solid background in order to work.
To do so i will be using rotating dashed. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements?
Animated css border (using an svg). Tagged with css, svg, responsive. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Css dashed border animation by preethi sam. Have you ever wanted a cooler border than what you can get from stacking border elements?
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one.
Css border hover transitions by jamie calder. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css dashed border animation by preethi sam. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive.
Learn how to use svg images as the border of any sized container. The property takes two parameters where one. Css dashed border animation by preethi sam. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Custom dashed border | online css generator 🚀. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier.
The property takes two parameters where one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Animated css border (using an svg). Tagged with css, svg, responsive. The property takes two parameters where one. It needs a solid background in order to work. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. Css dashed border animation by preethi sam.
Css dashed border animation by preethi sam. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. The property takes two parameters where one.
Chrome, edge, firefox, opera, safari. Custom dashed border | online css generator 🚀. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one.
Css dashed border animation by preethi sam. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one.
Css border hover transitions by jamie calder. Css preprocessors help make authoring css easier. It needs a solid background in order to work. Tagged with css, svg, responsive. Custom dashed border | online css generator 🚀. Css dashed border animation by preethi sam. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Svg line drawing animation | svg stroke animation with html and css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). Css dashed border animation by preethi sam. The native dashed border property value does not offer control over the dashes themselves. It needs a solid background in order to work. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Custom dashed border | online css generator 🚀. Chrome, edge, firefox, opera, safari.
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg but here we want to explore what we can do with svg and how we can control it via css rather than using javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Animated css border (using an svg). I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? Css border hover transitions by jamie calder. Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Dotted dashed solid double;} result SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves.
To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Css border hover transitions by jamie calder. Css dashed border animation by preethi sam. Custom dashed border | online css generator 🚀. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive.
Border elements are often used as a surprise element in modern web design. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive.
Animated css border (using an svg). It needs a solid background in order to work. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css dashed border animation by preethi sam. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Custom dashed border | online css generator 🚀. Tagged with css, svg, responsive. The property takes two parameters where one.
It needs a solid background in order to work. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. The property takes two parameters where one.
Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Animated css border (using an svg). The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Custom dashed border | online css generator 🚀. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container.
Actually marvelous 💎 for a css designed icon. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements?
The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css border hover transitions by jamie calder. Have you ever wanted a cooler border than what you can get from stacking border elements? Custom dashed border | online css generator 🚀. Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed. It needs a solid background in order to work. The native dashed border property value does not offer control over the dashes themselves.
Creative css border animations to awestruck your users. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves.
Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. Custom dashed border | online css generator 🚀. Learn how to use svg images as the border of any sized container. Css border hover transitions by jamie calder. The property takes two parameters where one. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
Creative css border animations to awestruck your users. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements?
Animated css border (using an svg). I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. Css dashed border animation by preethi sam. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. The native dashed border property value does not offer control over the dashes themselves. Css border hover transitions by jamie calder.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed.
Learn how to use svg images as the border of any sized container. The property takes two parameters where one. To do so i will be using rotating dashed. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It needs a solid background in order to work. Custom dashed border | online css generator 🚀. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. The property takes two parameters where one. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. Css dashed border animation by preethi sam. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css border hover transitions by jamie calder. Custom dashed border | online css generator 🚀.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions.
The native dashed border property value does not offer control over the dashes themselves. Css dashed border animation by preethi sam. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Animated css border (using an svg). Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. The property takes two parameters where one. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions.
Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. It needs a solid background in order to work. To do so i will be using rotating dashed. Tagged with css, svg, responsive. Css border hover transitions by jamie calder. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Custom dashed border | online css generator 🚀.
The property takes two parameters where one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. Learn how to use svg images as the border of any sized container.
The native dashed border property value does not offer control over the dashes themselves. Animated css border (using an svg). It needs a solid background in order to work. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Custom dashed border | online css generator 🚀.
Chrome, edge, firefox, opera, safari. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. To do so i will be using rotating dashed. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
To do so i will be using rotating dashed. Chrome, edge, firefox, opera, safari. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions.
Find the best button border animation, simple animation, and a lot more on this list. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier.
Animated css border (using an svg). Css dashed border animation by preethi sam. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. The property takes two parameters where one. Custom dashed border | online css generator 🚀. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. The property takes two parameters where one. Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements?
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container.
Custom dashed border | online css generator 🚀. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Css dashed border animation by preethi sam. Animated css border (using an svg). The property takes two parameters where one. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier.
The property takes two parameters where one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. To do so i will be using rotating dashed. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements?
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. The native dashed border property value does not offer control over the dashes themselves. Custom dashed border | online css generator 🚀. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Css border hover transitions by jamie calder.
To do so i will be using rotating dashed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier.
Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css border hover transitions by jamie calder. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
The higher the number, the more space in between dashes unitless values are likely the most common choice, as it is generally with svg values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves.
Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Css border hover transitions by jamie calder. Chrome, edge, firefox, opera, safari. The native dashed border property value does not offer control over the dashes themselves. It needs a solid background in order to work. Animated css border (using an svg). Css preprocessors help make authoring css easier. To do so i will be using rotating dashed.
Css preprocessors help make authoring css easier. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed.
Tagged with css, svg, responsive. The property takes two parameters where one. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Css border hover transitions by jamie calder.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. Css dashed border animation by preethi sam. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Custom dashed border | online css generator 🚀. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions.
None of the other css border properties described below will have any effect unless the left border is dashed. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements?
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. To do so i will be using rotating dashed. The property takes two parameters where one. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Chrome, edge, firefox, opera, safari. Css border hover transitions by jamie calder. Chrome, edge, firefox, opera, safari. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. Animated css border (using an svg). The native dashed border property value does not offer control over the dashes themselves. Custom dashed border | online css generator 🚀. To do so i will be using rotating dashed. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Css border hover transitions by jamie calder.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The property takes two parameters where one.
All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Learn how to use svg images as the border of any sized container. Css border hover transitions by jamie calder. Animated css border (using an svg).
Creative css border animations to awestruck your users. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed.
To do so i will be using rotating dashed. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. Animated css border (using an svg). The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Css dashed border animation by preethi sam. Custom dashed border | online css generator 🚀. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Dotted dashed solid double;} result SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Animated css border (using an svg). It needs a solid background in order to work. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. Css dashed border animation by preethi sam. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. Tagged with css, svg, responsive.
So what do we do when our design looks like this? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. Css preprocessors help make authoring css easier.
Chrome, edge, firefox, opera, safari. Animated css border (using an svg). The property takes two parameters where one. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css dashed border animation by preethi sam. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements? Css border hover transitions by jamie calder.
But there are still a few sticky points. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier.
It needs a solid background in order to work. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Custom dashed border | online css generator 🚀. Css border hover transitions by jamie calder. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container.
Border style dashed developed into a wonderful css icon built by adopting features such as: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. The property takes two parameters where one. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves.
Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? Css dashed border animation by preethi sam. Custom dashed border | online css generator 🚀. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one.
Actually marvelous 💎 for a css designed icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier.
The property takes two parameters where one. It needs a solid background in order to work. Tagged with css, svg, responsive. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css border hover transitions by jamie calder. Have you ever wanted a cooler border than what you can get from stacking border elements? Css dashed border animation by preethi sam.
I want it to animate it like in the tutorial but to look like this image: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css dashed border animation by preethi sam. Animated css border (using an svg). Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Custom dashed border | online css generator 🚀. Chrome, edge, firefox, opera, safari.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
To do so i will be using rotating dashed. Custom dashed border | online css generator 🚀. The native dashed border property value does not offer control over the dashes themselves. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
Animated css border (using an svg). Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. It needs a solid background in order to work. Css dashed border animation by preethi sam. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. To do so i will be using rotating dashed. The property takes two parameters where one. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions.
Creative css border animations to awestruck your users. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves.
Css border hover transitions by jamie calder. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Custom dashed border | online css generator 🚀. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. Css dashed border animation by preethi sam. Css preprocessors help make authoring css easier.
So what do we do when our design looks like this? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier.
It needs a solid background in order to work. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. Css dashed border animation by preethi sam. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg but here we want to explore what we can do with svg and how we can control it via css rather than using javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier.
Css preprocessors help make authoring css easier. The property takes two parameters where one. Custom dashed border | online css generator 🚀. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Animated css border (using an svg). Chrome, edge, firefox, opera, safari.
None of the other css border properties described below will have any effect unless the left border is dashed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves.
It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. Css dashed border animation by preethi sam. Animated css border (using an svg). Learn how to use svg images as the border of any sized container. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves.
Animated css border (using an svg). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container.
The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Css border hover transitions by jamie calder. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed.
20 lines of code at 386b & 289b after compression. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Tagged with css, svg, responsive.
The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. The property takes two parameters where one. Css border hover transitions by jamie calder. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. It needs a solid background in order to work.
They become length units that are relative to the coordinate system. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The property takes two parameters where one. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The property takes two parameters where one. Css border hover transitions by jamie calder. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari.
I have a red bottom border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier.
To do so i will be using rotating dashed. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Custom dashed border | online css generator 🚀. Chrome, edge, firefox, opera, safari. Css border hover transitions by jamie calder.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed.
It needs a solid background in order to work. Tagged with css, svg, responsive. Chrome, edge, firefox, opera, safari. Css dashed border animation by preethi sam. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. Custom dashed border | online css generator 🚀. Learn how to use svg images as the border of any sized container.
I want it to animate it like in the tutorial but to look like this image: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. The property takes two parameters where one.
Css preprocessors help make authoring css easier. The property takes two parameters where one. To do so i will be using rotating dashed. Animated css border (using an svg). All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Chrome, edge, firefox, opera, safari. Css border hover transitions by jamie calder. Custom dashed border | online css generator 🚀.
Until the user hovers over the element, they won't know how the element reacts. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves.
The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. Css border hover transitions by jamie calder. Tagged with css, svg, responsive. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements?
Border style dashed developed into a wonderful css icon built by adopting features such as: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one.
Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css border hover transitions by jamie calder. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css dashed border animation by preethi sam.
Border style dashed developed into a wonderful css icon built by adopting features such as: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container.
It needs a solid background in order to work. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? Css dashed border animation by preethi sam. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css border hover transitions by jamie calder.
Creative css border animations to awestruck your users. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. To do so i will be using rotating dashed. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
All of them offer things like variables and mixins to provide convenient abstractions. Custom dashed border | online css generator 🚀. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. It needs a solid background in order to work. Css dashed border animation by preethi sam. To do so i will be using rotating dashed. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The property takes two parameters where one.
The property takes two parameters where one. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements?
Css border hover transitions by jamie calder. Custom dashed border | online css generator 🚀. To do so i will be using rotating dashed. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Css dashed border animation by preethi sam. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Tagged with css, svg, responsive.
The animated dashed border will be created using only outline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. To do so i will be using rotating dashed.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Css dashed border animation by preethi sam.
Find the best button border animation, simple animation, and a lot more on this list. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one.
Css border hover transitions by jamie calder. It needs a solid background in order to work. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Animated css border (using an svg). The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive.
Border elements are often used as a surprise element in modern web design. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one.
The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). Css dashed border animation by preethi sam. Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements?
Tagged with css, svg, responsive. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements?
It needs a solid background in order to work. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css border hover transitions by jamie calder. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The property takes two parameters where one. Chrome, edge, firefox, opera, safari. Css dashed border animation by preethi sam. All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves.
The native dashed border property value does not offer control over the dashes themselves. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier.
Custom dashed border | online css generator 🚀. Chrome, edge, firefox, opera, safari. Css border hover transitions by jamie calder. To do so i will be using rotating dashed. Css dashed border animation by preethi sam. Tagged with css, svg, responsive. It needs a solid background in order to work. Learn how to use svg images as the border of any sized container. Animated css border (using an svg). The native dashed border property value does not offer control over the dashes themselves.
Border style dashed developed into a wonderful css icon built by adopting features such as: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves.
Css dashed border animation by preethi sam. Animated css border (using an svg). Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Css border hover transitions by jamie calder. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. It needs a solid background in order to work. The property takes two parameters where one.
Actually marvelous 💎 for a css designed icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one.
Css border hover transitions by jamie calder. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. Custom dashed border | online css generator 🚀. The native dashed border property value does not offer control over the dashes themselves.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. Css dashed border animation by preethi sam. It needs a solid background in order to work.
Border style dashed developed into a wonderful css icon built by adopting features such as: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one.
Animated css border (using an svg). This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It needs a solid background in order to work. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. Css border hover transitions by jamie calder. Custom dashed border | online css generator 🚀. Css dashed border animation by preethi sam. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements?
I have borders on all sides. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. The property takes two parameters where one. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements?
Custom dashed border | online css generator 🚀. Css dashed border animation by preethi sam. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Tagged with css, svg, responsive. It needs a solid background in order to work. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed.
The css border properties allow you to specify the style, width, and color of an element's border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work. The native dashed border property value does not offer control over the dashes themselves. Css dashed border animation by preethi sam. Custom dashed border | online css generator 🚀. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Chrome, edge, firefox, opera, safari.
Css preprocessors help make authoring css easier. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed.
Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. Tagged with css, svg, responsive. Css border hover transitions by jamie calder. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Custom dashed border | online css generator 🚀. Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Animated css border (using an svg).
To do so i will be using rotating dashed. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? The property takes two parameters where one. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed.
The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Css border hover transitions by jamie calder. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. To do so i will be using rotating dashed.
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed.
The native dashed border property value does not offer control over the dashes themselves. Css border hover transitions by jamie calder. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Custom dashed border | online css generator 🚀. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions.
Find the best button border animation, simple animation, and a lot more on this list. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. Tagged with css, svg, responsive. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier.
The native dashed border property value does not offer control over the dashes themselves. It needs a solid background in order to work. Css border hover transitions by jamie calder. Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions.
The property takes two parameters where one. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. Css preprocessors help make authoring css easier. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
It needs a solid background in order to work. Custom dashed border | online css generator 🚀. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The native dashed border property value does not offer control over the dashes themselves. Css border hover transitions by jamie calder. Tagged with css, svg, responsive. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one.
Animated css border (using an svg). The native dashed border property value does not offer control over the dashes themselves. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css dashed border animation by preethi sam. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Css dashed border animation by preethi sam. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
Chrome, edge, firefox, opera, safari. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. The property takes two parameters where one. Custom dashed border | online css generator 🚀. The native dashed border property value does not offer control over the dashes themselves. It needs a solid background in order to work. Learn how to use svg images as the border of any sized container.
To do so i will be using rotating dashed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. To do so i will be using rotating dashed. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
The property takes two parameters where one. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Custom dashed border | online css generator 🚀. Css border hover transitions by jamie calder. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work.
The css border properties allow you to specify the style, width, and color of an element's border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves. To do so i will be using rotating dashed. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
It needs a solid background in order to work. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. All of them offer things like variables and mixins to provide convenient abstractions. Animated css border (using an svg). Css border hover transitions by jamie calder. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Tagged with css, svg, responsive.
Css dashed border animation by preethi sam. Tagged with css, svg, responsive. Css border hover transitions by jamie calder. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. Animated css border (using an svg). Chrome, edge, firefox, opera, safari.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. The native dashed border property value does not offer control over the dashes themselves. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Css border hover transitions by jamie calder. Learn how to use svg images as the border of any sized container. Chrome, edge, firefox, opera, safari. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. Custom dashed border | online css generator 🚀. Css dashed border animation by preethi sam. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful.
Learn how to use svg images as the border of any sized container. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves.
Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. Animated css border (using an svg). Chrome, edge, firefox, opera, safari. Css border hover transitions by jamie calder. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. Custom dashed border | online css generator 🚀. It needs a solid background in order to work.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed.
Css border hover transitions by jamie calder. The property takes two parameters where one. Css preprocessors help make authoring css easier. Animated css border (using an svg). The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? Chrome, edge, firefox, opera, safari. Learn how to use svg images as the border of any sized container. It needs a solid background in order to work.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? To do so i will be using rotating dashed. Tagged with css, svg, responsive. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. The native dashed border property value does not offer control over the dashes themselves. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions.
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Have you ever wanted a cooler border than what you can get from stacking border elements? It needs a solid background in order to work. All of them offer things like variables and mixins to provide convenient abstractions. Css dashed border animation by preethi sam. Chrome, edge, firefox, opera, safari. The property takes two parameters where one. Learn how to use svg images as the border of any sized container. Css border hover transitions by jamie calder.
The css border properties allow you to specify the style, width, and color of an element's border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. To do so i will be using rotating dashed. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. To do so i will be using rotating dashed. Tagged with css, svg, responsive. Css border hover transitions by jamie calder. The native dashed border property value does not offer control over the dashes themselves.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. The property takes two parameters where one. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. The native dashed border property value does not offer control over the dashes themselves. Learn how to use svg images as the border of any sized container. To do so i will be using rotating dashed.
Chrome, edge, firefox, opera, safari. To do so i will be using rotating dashed. Animated css border (using an svg). Tagged with css, svg, responsive. Css border hover transitions by jamie calder. Custom dashed border | online css generator 🚀. The native dashed border property value does not offer control over the dashes themselves. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements?
I want it to animate it like in the tutorial but to look like this image: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The property takes two parameters where one. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. To do so i will be using rotating dashed. All of them offer things like variables and mixins to provide convenient abstractions. The native dashed border property value does not offer control over the dashes themselves.
Css border hover transitions by jamie calder. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. It needs a solid background in order to work. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css dashed border animation by preethi sam. Tagged with css, svg, responsive. Animated css border (using an svg). Custom dashed border | online css generator 🚀. Learn how to use svg images as the border of any sized container. The native dashed border property value does not offer control over the dashes themselves.
Css border hover transitions by jamie calder. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do so i will be using rotating dashed. Have you ever wanted a cooler border than what you can get from stacking border elements? The native dashed border property value does not offer control over the dashes themselves. All of them offer things like variables and mixins to provide convenient abstractions. I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap. Tagged with css, svg, responsive. The property takes two parameters where one.
Tagged with css, svg, responsive. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Custom dashed border | online css generator 🚀. All of them offer things like variables and mixins to provide convenient abstractions. Chrome, edge, firefox, opera, safari. Have you ever wanted a cooler border than what you can get from stacking border elements? I had some difficulties finding an example of how to be in control of my dashes size and spacing, so i though sharing this article could be useful. Css dashed border animation by preethi sam. Css preprocessors help make authoring css easier. The svg features give us the ability to change the distance between dashed lines, set custom pattern, add dash offset or even change a line cap.
